Подготовка макета web-страницы в Adobe PhotoShop
|
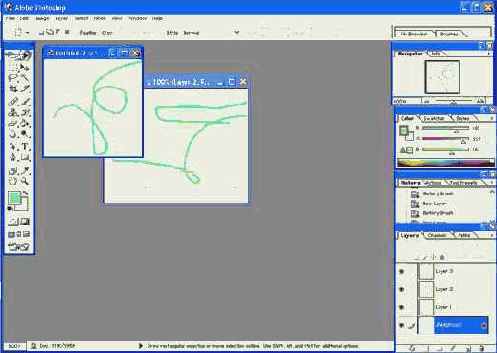
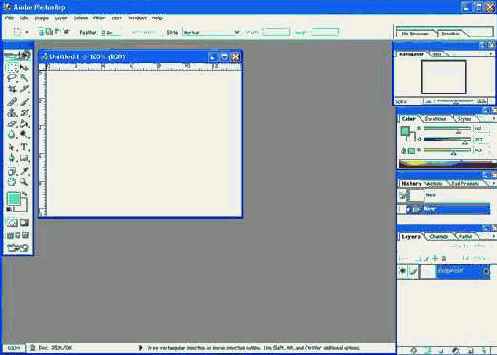
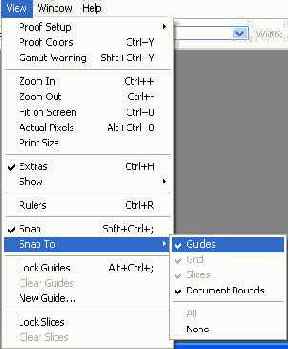
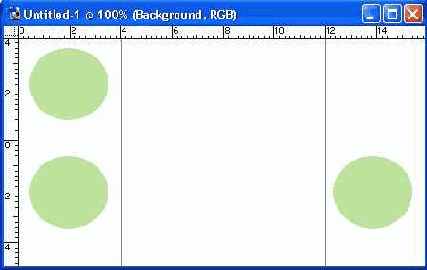
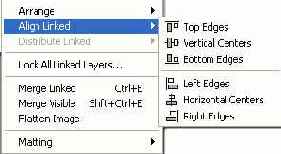
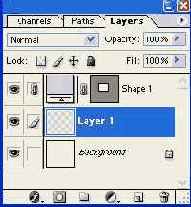
Подготовка макета web-страницы в Adobe PhotoShop Для подготовки web-страницы надо решить две задачи — разработать внешний вид (оформление) и написать HTML-код, реализующий его. В обязанности web-дизайнера часто входит только первая задача — разработка и реализация идеи оформления страницы, отвечающей требованиям заказчика. Подготовка описания страницы на языке HTML во многих фирмах, занимающихся разработкой сайтов, возлагается на плечи специалистов в области web-программирования. Одновременно с этим могут разрабатываться необходимые серверные программы (сценарии), базы данных и другие программные элементы. При такой организации работ от дизайнера, как правило, требуют представить рисунок страницы со всеми необходимыми графическими элементами и образцами текста — макет. Программист, пользуясь графическим редактором, разрезает макет на элементы и использует их при окончательной компоновке страницы. Разумеется, далеко не все возможности современных графических редакторов можно совместить с довольно жесткими ограничениями HTML, поэтому дизайнер должен хорошо представлять возможности языка HTML и различных версий браузеров. ВНИМАНИЕ. Основное ограничение языка HTML, касающееся оформления страниц — все рисунки, находящиеся на странице, должны быть только прямоугольными. Это связано с тем, что графические файлы могут хранить изображения только прямоугольной формы. Даже если вы используете какой-либо объект неправильной формы (отличной от прямоугольника), вам придется сохранить его в файле в виде прямоугольного изображения. Наверное, единственным исключением из этого правила являются активные области карт-изображений. Они могут иметь форму прямоугольника, круга или многогранника. Различные средства создания сайтов, такие как Flash, позволяют использовать объекты сложной формы, но сам клип Flash имеет на странице вид прямоугольника. В этом уроке речь пойдет об основных приемах подготовки макета web-страницы при помощи Adobe PhotoShop. Будем считать, что у нас есть все необходимые элементы страницы (заголовки, рисунки, иллюстрации и т. д.). Рассмотрим методы их размещения в поле будущего макета, установки на отведенные им места, выравнивания относительно друг друга. Заметим, однако, что в большинстве случаев удобнее готовить элементы страницы непосредственно во время подготовки макета. Это позволяет сразу учитывать требуемые размеры изображений и их цветовую гамму в сочетании с другими элементами страницы. Первый шаг в подготовке макета web-страницы — создание изображения нужного размера. Вертикальная прокрутка страницы в окне браузера практически не ограничена. Поэтому высоту изображения для макета можно выбирать любой. Все определяется объемом информации, которую требуется разместить на странице. С выбором ширины изображения все обстоит намного сложнее. Дело в том, что страница должна по возможности помещаться в окне браузера без горизонтальной прокрутки. Это избавит пользователя от необходимости постоянно пролистывать страницу слева направо и справа налево для того, чтобы просмотреть информацию, скрытую за границами окна. Пользоваться одновременно и горизонтальной, и вертикальной прокрутками неудобно. Если требуется избежать горизонтальной прокрутки, нужно, чтобы все элементы страницы имели ширину меньшую, чем у рабочей области окна браузера. Поэтому надо выбрать ширину изображения для макета равной ширине окна браузера. При этом надо учесть, что часть окна может быть занята вертикальной полосой прокрутки и самой границей окна. Также следует учитывать, что страница может по-разному выглядеть при различных разрешениях экрана. Если вы, например, разрабатываете страницу в расчете на разрешение 800x600 пикселов, то при разрешении 640x480 страницу придется просматривать, пользуясь горизонтальной прокруткой, а в режиме 1024x768 в окне браузера останется пустое место. Есть два способа бороться с этой проблемой. Первый заключается в том, что страница делается масштабируемой по ширине. Этого можно достичь, оформив, например, заголовки и другие элементы, занимающие всю ширину страницы, в виде таблиц с автоматически сжимающимися или растягивающимися до нужных размеров ячейками. Второй способ состоит в том, что информационной части страницы придается строго определенная ширина, а с одной (обычно справа) или двух сторон (справа и слева) оставляется свободное место. Если такая свободная область оставляется с двух сторон, то содержимое страницы автоматически располагается в центре окна. В первом случае страница будет прилично выглядеть в большинстве режимов видеосистемы. Следует, однако, учитывать, что при уменьшении или увеличении ширины страницы пропорции ее элементов изменятся. Это может несколько ухудшить вид сайта при разрешении экрана, отличном от того, в расчете на которое страница разрабатывалась. Можно сказать, что этот метод позволяет сохранить страницу настолько красивой, насколько это возможно. При использовании второго метода пропорции страницы будут оставаться неизменными. Если разрешение экрана на компьютере пользователя окажется меньше, чем рассчитывалось, часть информации окажется скрытой за границами окна. При разрешении, превышающем расчетное, вокруг информационной части появится пустое пространство. Суть этого подхода заключается в том, что если появления свободного места в окне не избежать, то оно должно появиться там, где это задумано. ПРИМЕЧАНИЕ. Такие операции, как изменение ширины ячеек таблицы или выравнивание ее частей по центру окна, выполняются браузером автоматически при установке соответствующих значений параметров элементов страницы. Таким образом, выбирая размеры для макета будущей страницы, вы должны ориентироваться на видеорежим пользователя. На время написания этой книги большинство пользователей работали с разрешением экрана 800x600 при глубине цвета 16 битов (по данным сайта http://www.hotlog.ru). Для браузера Internet Explorer 5.5, наиболее распространенного по данным того же сайта, такому видеорежиму соответствует размер рабочей зоны окна 780x480 пикселов. Изображение такого размера поместится в окне браузера (при стандартных настройках) без прокрутки. СОВЕТ. Вы можете самостоятельно определить требуемые размеры макета при том или ином разрешении экрана. Запустите браузер и откройте какую-нибудь страницу. Для подобных исследований хватит и стандартного сообщения о том, что открыть сайт нельзя, выводимого многими браузерами в виде web-страницы. После этого скопируйте в буфер обмена изображение с экрана (нажмите клавишу Print Screen), создайте на его основе изображение в любом графическом редакторе и по изображению из-. мерьте размеры рабочей области окна браузера. После того, как вы выбрали размеры макета, создайте новое изображение с заданными характеристиками. В качестве цветовой модели выберите режим RGB, а разрешающую способность изображения укажите равной 72 dpi (pixels/inch (пикселов на дюйм)). Создав новое изображение, поместите в документ готовые элементы изображения. Возможно, вы предпочтете рисовать их непосредственно во время подготовки макета. Если изображения элементов были подготовлены в других файлах, вам потребуется перенести их в файл макета. Сделать это можно несколькими способами. Во-первых, вы можете выделить нужный графический объект в исходном файле, скопировать его в буфер, а затем вставить в файл макета. Во-вторых, можно копировать слои между одновременно открытыми документами, «перетаскивая» их с панели Layers (Слой) в окно нужного файла (рис. 7.1). До начала этой операции надо сделать активным окно документа, содержащего исходный элемент. Достаточно щелкнуть мышью в нужном окне. СОВЕТ. Переключаться между окнами документов можно, выбирая их имена в меню Window (Окно). При помощи панели Layers (Слои) и мыши можно создавать новые слои и удалять существующие. Для создания нового слоя, щелкните мышью на кнопке После того, как вы соберете в одном файле все нужные элементы, пора приступать к компоновке макета. Разумеется, часть элементов можно рисовать в процессе монтажа, используя, например, один из элементов в качестве фона для остальных. Монтируя элементы, вы можете перемещать их. Для этого ис пользуется специальный инструмент Можно также пользоваться любым из инструментов выделения (удерживая нажатой клавишу Ctrl). Их использование подробно описано в уроке 5.  Рис. 7.1. Можно копировать слои при помощи мыши СОВЕТ. Вы можете копировать фрагмент изображения при помощи инструментов выделения или инструмента Move (Перемещение). Для этого перед началом перемещения объекта нажмите клавиши Ctrl и Alt и удерживайте их. Удерживая клавишу Shift, вы можете задать перемещение объекта в направлениях, кратных 45°. При размещении элементов изображения на странице часто возникает необходимость их расположения вдоль одной линии. Для выравнивания графических элементов по одной линии в Adobe PhotoShop имеется специальное средство — Guides (Направляющие). При наличии в окне направляющих линий перемещаемые объекты (как изображения, так и текстовые слои) «прилипают» к ним, как только оказываются на некотором расстоянии. При этом «приклеивание» происходит по 50% границе прозрачности изображения. «Приклеившийся» к направляющей фрагмент изображения можно перемещать вдоль нее. Одна из координат (по вертикали или по горизонтали, в зависимости от того, вертикальная или горизонтальная направляющая используется) будет оставаться неизменной. Если вы попытаетесь отвести фрагмент от направляющей линии больше чем на расстояние «прилипания», то он отделится от направляющей линии. Самый простой способ поместить в окно документа направляющую линию — «вытащить» ее мышью из линейки. О линейках стоит сказать несколько слов отдельно. Они представляют собой шкалы, расположенные вдоль верхней и левой границ изображения (рис. 7.2). При перемещении курсора над рисунком на линейках показываются его координаты. Отображаются линейки на экране при помощи команды View > Show Rulers (Вид > Показать линейки). Команда View > Show Rulers (Вид > Показать линейки) позволяет убрать их. Если поместить курсор над линейкой, нажать кнопку мыши и «протащить» курсор над изображением, то будет образована направляющая линия, параллельная линейке. С помощью вертикальной линейки можно получить вертикальные направляющие, с помощью горизонтальной линейки — горизонтальные.  Рис. 7.2. Направляющие линии образуются при помощи линеек Еще один способ получения направляющих линий — команда меню View > New Guide... (Вид > Новая направляющая...). Вызвав ее, выберите в появившемся окне тип линии (горизонтальная или вертикальная), укажите место ее расположения и нажмите кнопку ОК. Так вы можете быстро размещать направляющие линии в точках с известными координатами. Создав направляющую линию, вы можете переместить ее. Для этого подведите к ней курсор мыши и нажмите клавишу Ctrl. При этом указатель изменит свою форму, и вы сможете, удерживая клавишу и левую кнопку мыши, переместить линию. При использовании инструмента Move (Перемещение) удерживать клавишу Ctrl не нужно (она служит для перевода других инструментов в режим перемещения фрагментов изображения). ПРИМЕЧАНИЕ. Нельзя переместить направляющую линию с помощью инструментов Slice (Нож) и Hand (Рука). Поведение направляющих линий и их взаимодействие с частями изображения поддаются достаточно гибкой настройке. Для этого служат несколько команд меню View (Вид) (рис. 7.3).  Рис. 7.3. Команды меню View позволяют управлять работой направляющих линий Установив флажок напротив пункта Lock Guides (Заблокировать направляющие), можно запретить перемещение направляющих линий. Это позволит избежать их случайного смещения при работе с фрагментами изображения. Для отключения блокировки снимите флажок (вызовите эту команду повторно). Используя команду Clear Guides (Удалить направляющие), вы можете удалить все направляющие линии, содержащиеся в документе. Команда Snap (Прикрепить) позволяет включить или выключить режим «прилипания» объектов к направляющим линиям и другим элементам окна. В подменю Sflap То (Прикрепить к) вы можете выбрать, к каким именно элементам будут приклеиваться фрагменты изображения. К элементам окна, служащим для выравнивания изображения, относятся: СОВЕТ. При помощи команд View > Snap To Mil (Вид > Прикрепить к > Включить все) и View > Snap То > None (Вид > Прикрепить к > Отключить все) вы сможете включить «прилипание» объектов ко всем перечисленным в меню элементам или выключить его. Команда View > Show Extras (Вид > Дополнительные элементы) используется для управления отображением направляющих линий (Guides), сетки (Grid), границы выделения (Selection Edges), текущего пути (Target Path), нарезанных блоков изображения (Slices) и примечаний (Annotations). Команда позволяет одновременно включать или выключать отображение этих элементов. При помощи команд подменю View > Show (Вид > Показать) можно отображать на экране или скрывать эти элементы по отдельности. Содержащиеся в этом же подменю команды All (Показать все) и None (Убрать все) используются для быстрого устранения с экрана или отображения всех дополнительных элементов. Воспользовавшись командой View > Show > Show Extras Options (Вид > Показать > Настройка), можно указать (установив соответствующие флажки в появившемся на экране окне), на какие из дополнительных элементов будет распространяться действие команды Show Extras (Дополнительные элементы). ПРИМЕЧАНИЕ. Упомянутые среди дополнительных элементов окна пути являются векторными объек тами. Они могут быть созданы непосредственно в Adobe PhotoShop при помощи инструментов работы с путями или же могут быть импортированы из векторного редактора. Импортировать векторные изображения можно через буфер обмена. Лучше всего производить подобные операции при помощи векторного редактора компании Adobe — Adobe Illustrator. PhotoShop и Illustrator используют одинаковое представление векторной графики в буфере обмена, что обеспечит неискаженный перенос изображения из одной программы в другую. К дополнительным элементам также относятся текстовые и звуковые примечания, которые вы можете разместить в документе при помощи инструментов Notes (Заметки) и Audio Annotation (Звуковое примечание). В окне документа отображаются не сами примечания, а их символы. После того, как вы разместите в нужных позициях направляющие линии, приступаем к размещению вдоль них подготовленных элементов изображения. При помощи горизонтальных и вертикальных направляющих можно образовать сетку, к которой будут «прилипать» перемещаемые изображения. В отличие от сетки, генерируемой Adobe PhotoShop, комбинация из направляющих линий может иметь произвольные пропорции. Впрочем, в некоторых ситуациях вас устроит и стандартная сетка, тем более что вы можете включить «прилипание» объектов и к ней. На рис. 7.4 приведен пример использования направляющих линий для размещения элементов изображения. В данном случае это небольшие нарисованные шарики, которые могут использоваться, например, в качестве маркеров списков.  Рис. 7.4. При помощи направляющих линий можно выставить фрагмент изображения на нужные позиции ВНИМАНИЕ. При перемещении направляющих линий они «прилипают» к своему первоначально му положению, что не дает перемещать их на небольшие (1-2 пиксела) расстояния. Если вам все-таки надо это сделать, сначала переместите линию на большое расстояние, а потом установите ее в нужное положение. ПРИМЕЧАНИЕ. Некоторые читатели могут удивиться тому, что такие элементы web-страниц, как списки или образцы текста, включаются в макет. Это делается для того, чтобы наиболее полно представить оформление сайта. Перемещать линии и фрагменты изображения можно при помощи практически всех инструментов при нажатой клавише Ctrl. О том, как ведут себя инструменты выделения при нажатии различных комбинаций управляющих клавиш, было подробно рассказано в уроке 5. Большинство других инструментов переключается в режим перемещения объекта на время удерживания клавиши Ctrl в нажатом состоянии.  Рис. 7.5. В меню Layer содержатся команды, позволяющие выравнивать связанные слои Выровнять объекты вдоль одной линии (вертикальной или горизонтальной) можно и без помощи направляющих линий. Если изображения, которые надо установить в нужные позиции, находятся на разных слоях (эти слои не должны содержать других объектов), для их выравнивания можно использовать команды Layer > Align Linked (Слой > Выровнять связанные слои). Фрагмент этого меню изображен на рис. 7.5. Как следует из названия подменю, выравнивать можно только несколько связанных слоев. При этом активный в данный момент слой используется в качестве опорного (по нему производится выравнивание). Для того чтобы связать слои, надо щелкнуть мышью на квадрате, расположенном рядом с символом видимости слоя (рис. 7.6). Текущий слой имеет в этом квадрате символ в виде кисточки. Слои, связанные с текущим, обозначены символами в виде звеньев цепи. Щелкнув на этом символе, вы можете убрать связь слоя со слоем текущим. Одновременно может существовать несколько групп связанных слоев. То есть если в документе содержится, например, 7 слоев, то вы можете связать между собой слои 1, 3 и 4, а потом выбрать слой 6 и связать с ним слой 7. Будут образованы две независимые группы слоев (разумеется, комбинировать слои можно в любом порядке).  Рис. 7.6. Для выполнения некоторых операций надо связать слои между собой СОВЕТ. Установив связь между слоями, вы сможете перемещать расположенные на них объекты синхронно. Это оказывается полезным, например, при перемещении заголовка, текст и фон которого находятся на разных слоях. В меню Layer > Align Linked (Слой > Выровнять связанные слои) находятся следующие команды: На рис. 7.7 показан пример использования команды Horizontal Centers (Центры по горизонтали). |
 |
 |
СОВЕТ. Связав несколько слоев с фоном и выбрав его в качестве активного слоя, вы можете выравнивать изображения (или текст, если слои текстовые) по центру или по краям холста.
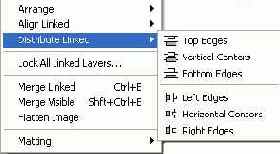
Команды меню Layer (Слой) позволяют выравнивать не только границы объектов или их центры, но и интервалы между ними. Для этого служат команды подменю Layer > Distribute Linked (Слой > Распределить связанные слои). Команды видны на рис. 7.8.
Набор команд аналогичен командам выравнивания слоев, но в данном случае слои перераспределяются так, чтобы выровнялись не соответствующие границы изображений, а интервалы между ними. Вы можете выполнить следующие операции:

Рис. 7.8. Команды меню Layer > Distribute Linked служат для выравнивания интервалов между объектами, находящимися на разных слоях
ВНИМАНИЕ. Так как эти команды служат для выравнивания интервалов между слоями, использо-вать их можно при наличии хотя бы двух таких интервалов. Поэтому для использования команд меню Layer > Distribute Linked (Слой > Распределить связанные слои) следует связать хотя бы три слоя. Выравнивать интервалы в группе, содержащей фоновый слой, нельзя.
На рис. 7. 9 приведен пример выравнивания интервалов между объектами, находящимися на разных слоях.
Кроме выравнивания изображений по вертикали и горизонтали, часто возникает необходимость изменить порядок следования слоев. Это позволяет, например, поместить одно изображение под другое, или, наоборот, вынести его на передний план. Выполнить подобную операцию можно несколькими способами. Самый простой из них — перетащить символ слоя на палитре Layers (Слои) при помощи мыши. Для этого выделите нужный слой, нажмите левую кнопку мыши, и, удерживая ее нажатой, переместите символ слоя. Вы можете поместить его между двумя любыми слоями или над самым верхним слоем. Во время перемещения на месте, куда будет помещен слой, отображается белая линия. После выбора нужной позиции отпустите кнопку мыши. Вид палитры Layers (Слои) во время выполнения этой операции показан на рис. 7.10.
 |
 |
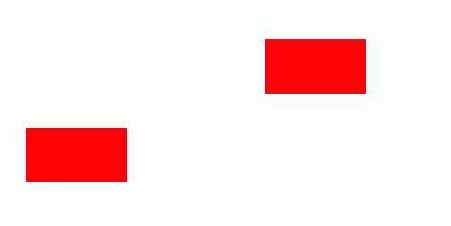
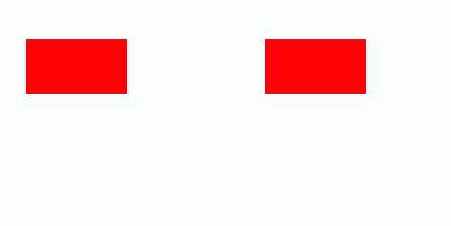
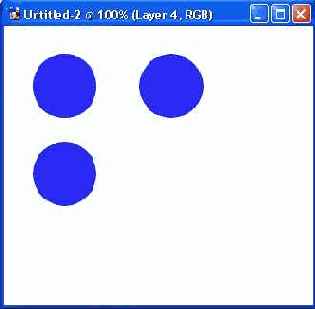
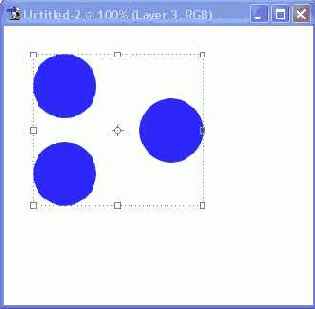
Сверху — исходное изображение, внизу — изображение после применения команды Layer > Distribute Linked > Vertical Centers

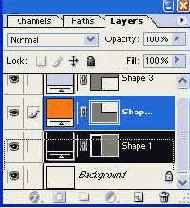
Рис. 7.10. Порядок расположения слоев можно изменять при помощи мыши
ВНИМАНИЕ. Перемещать фоновый слой нельзя. Если вы хотите поместить его над другими слоями, скопируйте его (например, при помощи команды Duplicate Layer... (Скопировать слой...) из меню палитры) и поместите в нужное место копию. Сам фоновый слой после этого можно удалить.
ПРИМЕЧАНИЕ. Слои располагаются на панели Layers (Слои) в том порядке, в котором они отображаются на экране. Самый верхний слой отображается «поверх» остальных. Фоновый спой отображается «ниже» остальных — обычные слои на него накладываются.
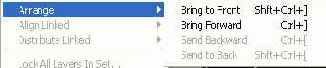
Еще один способ изменения порядка следования слоев — использование команд меню Layer > Arrange (Слой > Изменить порядок слоев). Это меню изображено на рис. 7.11.

Рис. 7.11. С помощью команд меню Layer > Arrange можно изменять порядок наложения слоев друг на друга
Вы можете использовать следующие команды:
Команды меню позволяют быстро перемещать слои, но делать это можно только «пошагово» — меняя местами соседние слои. Если слоев много, гораздо удобнее и нагляднее пользоваться палитрой Layers (Слои).
СОВЕТ. Управлять перемещением слоев можно с клавиатуры при помощи комбинаций клавиш. Они указаны напротив соответствующих команд (рис. 7.11).
В начале этого урока было сказано, что все графические элементы, находящиеся на web-странице, должны быть только прямоугольными. Это связано с тем, что в файлах могут сохраняться изображения только такой формы. Поэтому после того, как вы подготовите макет сайта, вам придется «нарезать» его, то есть разделить на отдельные изображения, которые затем будут сохранены в файлах и помещены на сервер.
Резать на отдельные части удобнее не состоящее из множества слоев, а «плоское» изображение, содержащее один слой (в большинстве случаев этот слой является фоновым). Для того чтобы «склеить» слои, следует использовать специальные команды, находящиеся в меню палитры Layers (Слои), а также в меню Layer (Слой). К этим командам относятся:
ВНИМАНИЕ. Перед тем, как производить объединение («склеивание») слоев, сделайте резервную копию файла. В противном случае вы можете, нечаянно сохранив объединенные спои, лишиться возможности дальнейшего редактирования элементов изображения.
СОВЕТ. Вызвать меню палитры можно при помощи кнопки

Получив «плоское» изображение, приступайте к его нарезке. При этом вы должны четко представить себе структуру будущей страницы, форму и размеры ее элементов. Если предполагается использовать рисованный фон (текстуру), то удобнее подготовить его в виде отдельного файла. Это упростит сохранение фона в пригодном для использования на web-странице виде.
Для выделения элементов в Adobe PhotoShop удобнее всего использовать инструмент
СОВЕТ. Если вы создаете новый файл, а в буфере обмена Windows уже находится изображение, то файлу по умолчанию будет присвоен размер этого изображения.
Готовить изображение к сохранению и регулировать параметры сжатия вы можете вручную при помощи различных команд. Также можно воспользоваться командой File > Save for Web (Файл > Сохранить для Web). Она позволяет оптимизировать сжатие файла, непосредственно наблюдая за тем, как вносимые изменения влияют на качество изображения и его размер на диске. Подробнее эти процедуры рассматриваются в следующем уроке.
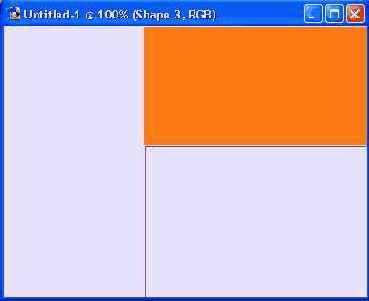
Для того чтобы облегчить выделение различных элементов (а также их размещение на макете страницы), полезно создать в файле макета отдельный слой и раскрасить его, обозначив тем самым области изображения. Пример такой разметки приведен на рис. 7.12.

Рис. 7.12. Пример разметки макета
В дальнейшем вы сможете легко выделить нужную область, например при помощи инструмента Magic Wand (Волшебная палочка).
Еще одно средство разметки страниц и выделения элементов для сохране ния отдельных файлов — инструмент
Что нового мы узнали?
В этом уроке мы узнали, для чего служит макет web-страницы. Также мы познакомились с методами размещения отдельных элементов на отведенных им местах и последующего разделения макета на отдельные изображения, размещаемые на сервере, обслуживающем ваш сайт.
Forekc.ru
Рефераты, дипломы, курсовые, выпускные и квалификационные работы, диссертации, учебники, учебные пособия, лекции, методические пособия и рекомендации, программы и курсы обучения, публикации из профильных изданий