Подготовка графических элементов web-страниц
|
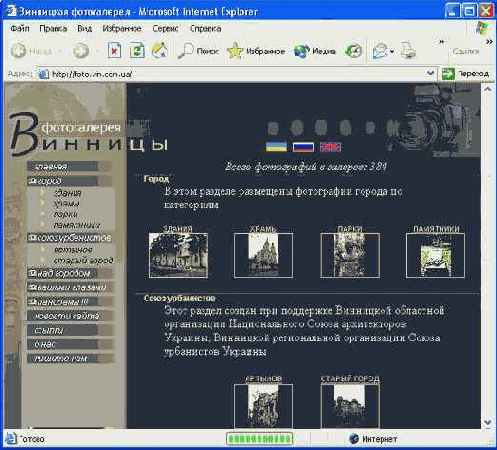
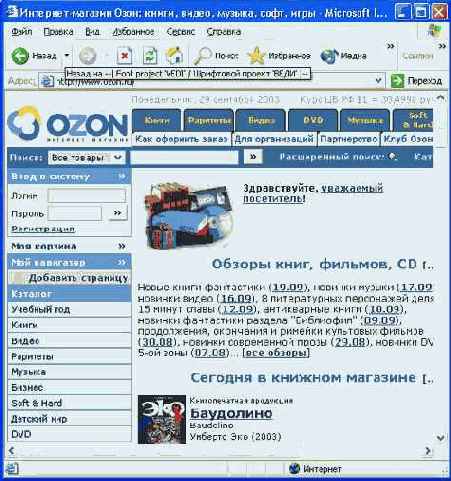
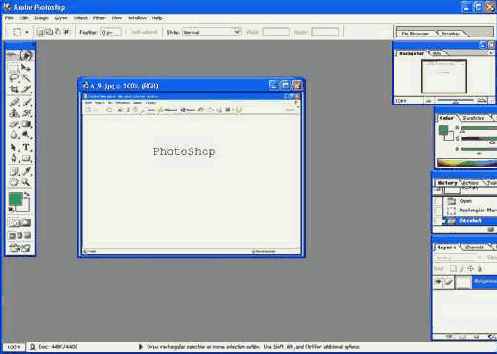
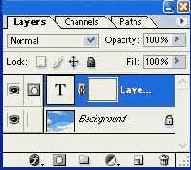
Подготовка графических элементов web-страниц Основными графическими элементами web-сайта являются заголовки, кнопки, маркеры списков и текстуры. Они позволяют придать странице приятный внешний вид и сделать ее удобной для использования. В этом уроке мы рассмотрим основы подготовки этих элементов с использованием Adobe PhotoShop. На заре эпохи Всемирной паутины основным назначением web-страницы было представление научной информации. Поэтому в языке разметки страниц (HTML — Hypertext Markup Language — Язык разметки гипертекста) предусмотрели возможность создания текстовых массивов, содержащих таблицы, списки, рисунки и ссылки на другие тексты. На рис. 6.1 приведен пример подобного сайта.  Рис. 6.1. Так могли выглядеть первые web-страницы Вначале элементы страниц использовались по своему прямому назначению. Потом люди стали понимать, что сайт может быть не только информативным, но и действительно красивым. Постепенно начало складываться новое направ ление искусства, которое теперь называют web-дизайном. Во многом развитию художественного оформления страниц способствовал рост популярности Интернета среди обычных пользователей, ищущих не информацию по научным вопросам, а развлечения. Для привлечения посетителей руководству сайтов, ориентированных на таких людей, пришлось серьезно задуматься над их внешним видом. ПРИМЕЧАНИЕ. Гипертекстом называют систему статей, связанных между собой ссылками. При чте нии одной статьи вы можете в любой момент просмотреть связанную с ней информацию, например, определение термина или разъяснение какого-либо сложного момента. Интернет, точнее его составляющая, называемая Всемирной Паутиной (WWW — World Wide Web — Всемирная Паутина), представляет собой совокупность страниц с самым разнообразным содержанием, связанных между собой ссылками. Потребность в средствах для улучшения внешнего вида сайтов появилась, а средства для ее удовлетворения пришлось искать среди уже имевшихся возможностей HTML и других инструментов создания сайтов. Так постепенно на web-страницах стали появляться нарисованные кнопки, служащие ссылками на другие разделы сайта, линии и узоры, разделяющие отделы самой страницы друг от друга, фигурные маркеры списков, текстуры (рисунки, используемые в качестве фона ячеек таблиц и страниц в целом) и многие другие элементы. Постепенно меняясь, они используются и в настоящее время. На рис. 6.2 вы можете увидеть страницу, выполненную в стиле, характерном для времени зарождения графического оформления.  Рис. 6.2. Первые шаги дизайнеров по просторам Всемирной паутины были довольно робкими Постепенно стали появляться более проработанные страницы. На них, как правило, присутствовали выпуклые кнопки и простейшим образом подготовленные картинки. Оформление страниц в таком стиле не требует изготовления уникальных элементов, выполнить которые может только человек с достаточным опытом. Поэтому HTML-редакторы часто содержат в качестве шаблонов (заготовок) страницы именно такого вида. При помощи такой программы практически любой человек может за короткое время изготовить сайт. Это полезно для новичков, но в большинстве случаев страницы получаются на одно лицо. На рис. 6.3 показан пример страницы, выполненной в таком «автоматизированном» стиле.  Рис. 6.3. Страницы, похожие на эту, легко сделать при помощи HTML-редактора ПРИМЕЧАНИЕ. Существует множество программ (например, XaraWebstyle), которые предназначены исключительно для автоматизированной подготовки кнопок, текстур и заголовков. Вы просто вводите нужный текст, выбираете цвет и форму, а программа сама рисует кнопку или графический заголовок страницы. Работать с такой программой интересно и полезно для освоения методов обработки изображений, но они часто предоставляют слишком узкий круг возможностей. С помощью такого редактора, как Adobe PhotoShop, можно добиться гораздо большего. По мере развития языка HTML и графических редакторов у дизайнеров появилась возможность использовать в оформлении страниц более качественную графику и сложные элементы, недоступные ранее. На рис. 6.4 показана страница, выполненная в современном стиле. Как видно, подход к разработке оформления значительно изменился. Во многих случаях именно дизайн ставится на первое место. Высокий уровень владения графическими пакетами и возможности самих пакетов позволяют разрабатывать страницы, достойные того, чтобы просто посмотреть на них. Обратите внимание на то, что хотя возможности браузеров изменились, и они теперь позволяют реализовать все более смелые замыслы дизайнеров, многие современные страницы «собираются» из тех же элементов, что и самые первые.  Рис. 6.4. Дизайнеры набираются опыта, меняется и сам подход к оформлению страницы — внешний вид ставят на первое место Готовя оформление сайта, нельзя забывать и о его функциональности. Так как сайт является «лицом» системы, обращенным к пользователю, разработчикам приходится кроме эстетики задумываться еще и об удобстве работы. С одной стороны, сайт должен привлечь пользователя, не дать ему заскучать и помочь найти необходимую информацию. С другой стороны, для организации взаимодействия с пользователем необходимо получить от него требуемые сведения (в простейшем случае пользователю предлагается щелкнуть по одной из расположенных на странице ссылок). Дизайн сайта должен указывать пользователю путь к нужному разделу, а не служить своеобразным лабиринтом, сквозь который надо «продираться», тратя на это лишнее время. В большинстве случаев графические элементы строятся на основе трех компонентов: готовых фотографий, текста и графики, нарисованной самим дизайнером. Каждая из этих частей позволяет наполнить элемент страницы определенным содержанием. Использование фотоизображений помогает разнообразить внешний вид сайта, насыщает его мелкими деталями, делает страницы более интересными и приятными для глаз. Реалистичность, вносимая фотоизображениями в оформление сайта, незаметно для человека привлекает внимание, заставляет определять, что именно изображено на картинке, позволяет отвлечься от работы и немного отдохнуть. Работая с таким сайтом, пользователь не испытывает скуки. Однако следует помнить, что загружать людей информацией можно до некоторого предела. Если страница содержит информацию, подразумевающую обдумывание (деловые или научные документы, числовые данные), то графика может отрицательно сказаться на работоспособности пользователя. Фотографии могут использоваться в оформлении web-сайтов несколькими способами. Самый простой и естественный метод — непосредственное размещение фотографии на странице. Этот способ чаще всего используется для создания виртуальных выставок и фотогалерей. Если вы хотите разместить на своей домашней страничке небольшой фотоальбом, то, скорее всего, вам следует просто поместить изображения в тексте. Перед размещением изображений на сервере можно провести необходимую обработку (коррекцию). При использовании такого подхода возникает проблема роста объема загружаемой информации. Дело в том, что фотографии, особенно представленные в хорошем качестве, обычно имеют большой объем. Использование сжатых форматов (таких как JPEG) позволяет уменьшить объем файлов, но всегда приходится выбирать между дополнительным объемом файла или снижением качества при сжатии. ВНИМАНИЕ. Для хранения и представления на сайте фотографий и иной многоцветной графики в большинстве случаев следует использовать формат JPEG. Для таких данных он позволяет достичь значительно большего сжатия и лучшего качества, чем GIF или PNG. Для решения этой проблемы используется простой прием — в тексте страницы размещаются уменьшенные копии изображений (в англоязычных книгах и программах их часто называют thumbnails — от слова thumbnail — ноготь большого пальца). Эти изображения используются в качестве ссылок на изображения полного размера, сохраненные с хорошим качеством. Уменьшенные копии можно сохранять с высокими степенями сжатия, так как от них чаще всего не требуется высокого качества изображения. Они призваны дать пользователю только представление об основном изображении. Так как сама фотография может иметь значительный размер, стоит указывать рядом со ссылками размер основных изображений. Это позволит пользователю оценить приблизительное время загрузки файла на его компьютер. Пример страницы, выполненной с использованием уменьшенных копий изображений, приведен на рис. 6.5.  Рис. 6.5. Для ускорения загрузки фотогалерей и выставок удобно использовать уменьшенные копии представленных изображений Часто фотографии используются не самостоятельно, а в виде коллажей и композиций. Такая композиция может использоваться, например, в качестве заставок сайтов, размещаемых на начальных страницах. Для изготовления композиции могут использоваться как фотоизображения, так и отсканированные или нарисованные самим дизайнером фрагменты. Типичный пример такого использования фотографий приведен на рис. 6.6. В данном случае на заставке сайта используются сканированные (изображение художника) и нарисованные (логотип сайта, фон) изображения. При подготовке таких композиций часто используются текстовые элементы, выполненные с использованием разнообразных шрифтов. На рис. 6.6 используется текстовый логотип сайта и нарисованная надпись, поясняющая направление деятельности. Еще одно направление использования фотографий — изготовление миниатюрных элементов, например, маркеров списков и небольших заголовков. Однако при уменьшении предметы, изображенные на фотографии, могут стать неузнаваемыми. Поэтому изображения с множеством мелких деталей в таких целях использовать практически бесполезно. Изображенный на фотографии объект должен быть крупным и контрастным. Подготовка элементов на основе фотоизображений обычно заключается в открытии нужных исходных файлов, копировании из них нужных фрагментов изображения в виде слоев в один файл и в удалении ненужных частей изображений. Выделение нужных и ненужных частей производится при помощи описанных в прошлом уроке средств выделения. Там же была описана процедура извлечения отдельных фрагментов изображения. Придание фрагментам нужной формы производится либо при помощи инструментов (например, при помощи инструмента Eraser (Стирательная резинка)), либо при помощи выделений. Выделенные фрагменты можно удалять (выделяя их и нажимая клавишу Delete) или трансформировать. Трансформирование изображения может быть выполнено при помощи команды Edit > Free Transform (Правка > Свободное трансформирование). Она позволяет изменять форму изображения и его пропорции. Из меню Edit > Transform... (Правка > Трансформирование...) можно выбрать команду для исполнения какого-либо преобразования с точным заданием параметров. Возможно простое масштабирование без искажений (это, наверное, наиболее полезная функция этой команды). Действие команды Edit > Free Transform (Правка > Свободное трансформирование) аналогично команде Select > Transform Selection (Выделение > Трансформировать выделение). Только трансформируется не само выделение, а заключенное в нем изображение. Если выделение отсутствует, то трансформируется активный в настоящий момент слой (если этот слой не является фоновым). В подменю Edit > Transform (Правка > Трансформировать) содержатся команды, позволяющие трансформировать выделенный объект путем ввода числовых значений. Это удобно в тех случаях, когда операция должна быть выполнена очень точно или когда одну операцию требуется повторить несколько раз. Команда Edit > Transform > Again... (Правка > Трансформировать > Повторить...) позволяет повторить последнюю выполненную операцию трансформирования.  Рис. 6.6. На сайтах часто можно встретить композиции и коллажи из разнородных изображений Текст также часто используется при подготовке графического оформления страниц. Разумеется, здесь имеется в виду не текстовое содержание сайта, а надписи, изображенные на картинках. Использование таких надписей позволяет сделать оформление сайта более информативным не в ущерб красоте. При использовании «нарисованного» текста перед дизайнером открывается целый ряд возможностей. Текст может использоваться для представления некоторой информации, например, при рисовании заголовка страницы или раздела. В логотипах, заставках и заголовках текст может использоваться в качестве пояснения, помогающего понять основную идею сайта или указывающего на то, с чем пользователю предстоит столкнуться в следующий момент. Еще одно применение текстовых надписей, выполненных в виде графических элементов — навигационные ссылки (кнопки). Такие элементы обычно «устанавливаются» на сайте вместо традиционных текстовых ссылок из-за возможности использовать различные специальные эффекты, доступные только при работе с графикой. При подготовке заголовков и кнопок следует уделять внимание тому, чтобы текст легко читался. Кроме того, следует помнить о том, что графические элементы занимают гораздо больше места на диске, чем простой текст. Они требуют больше времени для загрузки по каналу связи. Страница, насыщенная графикой, может загружаться достаточно долго. Поэтому следует искать компромисс между красотой и скоростью загрузки. Нарисованный текст может использоваться и как самостоятельный элемент, особенно если он нарисован красиво. Но даже если он несет основной смысл (например, это навигационный указатель), его чаще всего дополняют каким-либо изображением. В случае навигации это может быть маркер, выделяющий ссылку из остального содержимого сайта, или логотип раздела, на который эта ссылка указывает. На рис. 6.7 показан пример использования шрифта при изготовлении логотипа сайта.  Рис. 6.7. Пример использования нарисованного текстового логотипа совместно с графикой В верхней левой части страницы находится название сайта — «OZON». Рядом с ним располагается графический логотип. И то и другое выполнено при помощи графики. Использование для названия сайта графики позволило реализовать все возможности, указанные выше. Обратите внимание на очертания надписей «OZON» и «ИНТЕРНЕТ-МАГАЗИН». Шрифт надписи не относится к стандартным гарнитурам, встраиваемым в браузеры. В отличие от простых текстовых надписей (присмотритесь повнимательнее к пунктам меню в левой части страницы), грани нарисованных букв плавно переходят к фону. Это значительно улучшает внешний вид страницы. Сглаживание границ возможно и для обычного текста, но оно полностью зависит от возможностей браузера и операционной системы. Часто вместе с фотоизображениями и текстовыми элементами используется графика, нарисованная самим дизайнером Нарисованные вручную изображения делятся на две категории — растровые и векторные. Растровая графика позволяет использовать множество эффектов и предоставляет дизайнеру свободу в работе с цветом. Возможности векторной графики в этом смысле значительно более ограничены, но она позволяет легко трансформировать объекты без потери качества. ПРИМЕЧАНИЕ. Растровая графика основана на представлении изображения как совокупности то чек (пикселов). Вы можете изменять каждый пиксел растрового изображения независимо от других. Это позволяет легко работать с цветом в каждой точке изображения, добиваясь различных эффектов. Векторное изображение описывается при помощи нескольких опорных точек. Все остальные точки вычисляются при помощи различных формул. Получить доступ к некоторой произвольной точке изображения при этом сложно, поэтому эффекты в векторной графике практически отсутствуют. Зато такое изображение легко трансформировать и масштабировать, изменяя несколько числовых значений. В отличие от растровой графики, векторная графика при подобных операциях не теряет качества. Растровые изображения получают либо сканированием, либо рисуют в графических редакторах (например, в Adobe PhotoShop). Для рисования прямо на компьютере очень удобны графические планшеты. Они позволяют более точно, чем мышью, управлять движением курсора. Векторные изображения рисуются в графических векторных редакторах. Самым известным и широко распространенным векторным редактором является Corel Draw фирмы Corel, но при его использовании возникает проблема совместимости с редакторами растровой графики, которые необходимы для подготовки изображений, помещаемых на страницу. С Adobe PhotoShop наилучшим образом совмещается векторный редактор Adobe Illustrator. Независимо от того, какой редактор использовался для подготовки изображения, для подготовки его к размещению на странице необходим растровый редактор, так как изображения в форматах GIF, JPEG и PNG — растровые. На рис. 6.8 показан пример использования нарисованной графики для оформления сайта. Обратите внимание на орнамент заголовка — чаще всего подобные элементы разрабатываются для конкретного сайта и являются уникальными. Это позволяет сделать оформление сайта оригинальным.  Рис. 6.8. В оформлении сайта могут использоваться изображения, нарисованные дизайнером ПРИМЕЧАНИЕ. Сайт, показанный на рис. 6.8, относится к проекту «Веди», ориентированному на разработку и распространение шрифтов, орнаментов и других подобных элементов. На этом сайте (http://vedi.d-s.ru) вы можете найти много полезных вещей. Теперь рассмотрим некоторые технические приемы, используемые для подготовки графических элементов страниц в Adobe PhotoShop. Кроме традиционных рисующих инструментов наиболее часто используются инструмент Туре (Текст) и слоевые эффекты. Инструмент Туре (Текст) позволяет помещать в изображение надписи, выполненные различными шрифтами (шрифт должен быть установлен заранее). Основное достоинство этого инструмента — набранный текст может быть в последующем отредактирован. Можно изменить не только сам текст, но и его шрифт, а также цвет. С полученными надписями (текстовыми слоями) можно выполнить практически все операции, допустимые для обычных слоев: перемещение, трансформирование, применение слоевых эффектов. Нельзя использовать рисующие (стирающие) инструменты, а также фильтры и команды. Вызов инструмента ПРИМЕЧАНИЕ. Удерживая кнопку Туре (Текст) некоторое время, можно вызвать на экран меню, из которого можно выбрать одну из разновидностей инструмента. К этим разновидностям относятся ввод вертикального текста и построение вместо текстового слоя выделенной области.  Рис. 6.9. При помощи инструмента Туре можно вводить в изображение и редактировать текстовые элементы После завершения ввода необходимо нажать кнопку с изображением галочки На панели настроек во время ввода или редактирования отображается ряд элементов управления, позволяющих изменять параметры шрифта. Их состав несколько изменяется в зависимости от того, начали вы ввод текста или просто выбрали инструмент Туре (Текст). Вам предоставляются описанные ниже возможности по изменению параметров текста (табл. 6.1). Таблица 6.1. Возможности настройки при работе с инструментом Туре (Текст) |
| Элемент управления | Функция |
|
|
Можно выбрать направление текста (вертикальный или горизонтальный). Этот выбор сказывается на порядке следования букв в текстовом слое. Повернуть весь слой вы можете позднее, например, при помощи команды Edit > Free Transform (Правка > Свободное трансформирование). Ее действие аналогично рассмотренной в уроке 5 команде Transform Selection (Трансформировать выделение). Как и режим ввода, направление текста можно выбрать до ввода первого символа |
| |
Два раскрывающихся списка позволяют выбрать тип шрифта и его начертание. |
| |
Вы также можете задать размер шрифта |
| |
Отдельный раскрывающийся список позволяет управлять степенью сглаженности границ символов. Значение None (Нет) означает отключение сглаживания. Это полезно, если маленькие по размеру символы оказываются излишне размытыми. По умолчанию используется значение Smooth (Сглаживание) |
| |
Три кнопки служат для задания режима выравнивания текста. Их значение аналогично подобным кнопкам, используемым в текстовых редакторах — выравнивание по левому краю, центру и правому краю |
| |
Цветной прямоугольник показывает цвет, используемый для отображения набранного текста. Щелкнув по нему мышью, вы можете изменить цвет шрифта |
| |
Позволяет перейти в режим редактирования искажений текста |
| |
При помощи этой кнопки вы можете вызвать на экран две палитры, содержащие средства настройки работы с текстом |
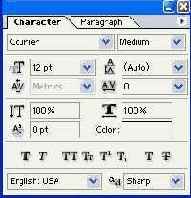
Палитра Character (Символ) позволяет задавать такие параметры шрифта, как межстрочный интервал, расстояние между символами и т. д. (табл. 6.2). Вы также можете сделать текст курсивным или жирным, оформить текст заглавными буквами или индексами. На палитре Paragraph (Параграф) находятся элементы управления, задающие параметры параграфов текста (отступ красной строки, ширина полей, расстояние между параграфами и т. д.). Используются эти палитры для тонкой настройки текста. Ниже приведено описание некоторых из расположенных на них элементов управления.
 |
 |
Таблица 6.2. Некоторые элементы управления панели Character (Символ)
| Элемент управления | Функция |
| |
Задает размер шрифта |
| |
Определяет межстрочный интервал |
| |
Позволяет изменить расстояние между двумя соседними символами. Для изменения этого параметра нужно установить курсор между двумя символами и выбрать из списка нужное значение. Расстояние между символами можно как уменьшать, так и увеличивать |
| |
Предназначен для задания дополнительного межсимвольного интервала в пределах выделенного участка текста. Как и в случае с расстоянием между соседними символами, расстояние между символами в группе может быть увеличено или уменьшено |
| |
Позволяют настраивать высоту и ширину символов |
| |
Используется для настройки сдвига базовой линии шрифта. Это может оказаться полезным для написания индексов или буквиц (букв увеличенного размера, начинающих абзац) |
| |
Отображает цвет текста. Позволяет сменить его при помощи стандартного диалога выбора цвета PhotoShop |
| |
Дополнительная настройка оформления текста. Щелкая мышью по символам, вы можете изменять начертание шрифта и его оформление (подчеркивание, индексы и т. д.) |
| |
Выбор языка для автоматической проверки орфографии. Эта функция впервые введена в Adobe PhotoShop |
| |
Выбор режима сглаживания границ символов. В большинстве случаев достаточно использовать значение по умолчанию |
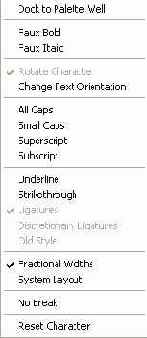
Если вы нажмете кнопку со стрелкой, расположенную в верхнем правом углу панели Character (Символ), то в раскрывшемся меню (рис. 6.11) можно будет найти некоторые дополнительные команды. Например, вы сможете сделать текст подчеркнутым (Underline) или перечеркнутым (Strikeout). Там же находятся команды задания отображения всех букв как заглавных (All caps) или же замены строчных букв заглавными уменьшенного размера (Small caps). Также можно сделать выделенный участок текста верхним (Superscript) или нижним (Subscript) индексом.

Рис. 6.11. Меню панели Character
Панель Paragraph (Параграф) содержит элементы управления, позволяющие задать параметры параграфов текста. Вы можете изменить ширину полей и отступа красной строки, а также определить ширину отступов до и после абзаца. Все эти значения задаются при помощи полей ввода. Расположенные на панели ввода кнопки позволяют задать режим выравнивания не только по краю или по центру, но и по ширине. Причем можно определить, как будет выравниваться остаток неполной строки — по центру, по краю или же программа будет избегать таких ситуаций. Флажок Hyphenate (Перенос) позволяет включить автоматическую расстановку переносов. Работает этот режим только для английского языка.
Все эти возможности управления параграфами применяются в основном в полиграфии для подготовки макетов различных рекламных проспектов, буклетов, плакатов и другой подобной продукции. При подготовке графического оформления web-страниц обычно приходится иметь дело с однострочными надписями. Многострочные надписи в большинстве случаев определяются не графикой, а текстом страницы.
Наверное, вы уже обратили внимание на то, что некоторые операции должны выполняться над выделенными участками текста. Выделение производится при помощи мыши. Выделенные участки текста отображаются на затемненном фоне. Цвет текста инвертируется. В некоторых случаях, например при подборе цвета, это может быть неудобным. В таких случаях вы можете спрятать выделение. Для этого нажмите клавиши Ctrl+H. Повторное нажатие позволяет вернуть выделение на экран.
После того, как вы закончите редактирование текста, нажмите кнопку с галочкой
Редактируя текст, вы можете задать различные режимы искажений. Текст можно поворачивать, отражать и т. д. Самый простой способ создания подобных эффектов — использование команды Edit > Free Transform (Правка > Свободное трансформирование). По своему действию она аналогична команде Select > Transform Selection (Выделение > Трансформировать выделение), рассмотренной в уроке 5, но применяется не к выделенной области, а к ее содержимому. Если область отсутствует, то трансформируется весь слой. Текстовые слои трансформируются только целиком.
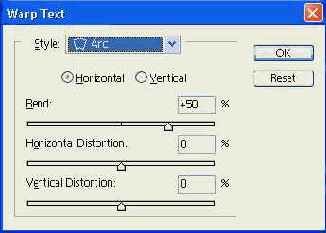
Еще один способ трансформирования текста — использование специально предназначенной для этого команды, вызываемой при нажатии на кнопку

Рис. 6.12. Окно задания параметров искажения текста
Из списка Style (Стиль) выберите нужный режим искажения. Небольшие значки, расположенные рядом с пунктами списка, помогут вам заранее определить, что именно произойдет с надписью при выборе того или иного пункта. После этого при помощи переключателей Horizontal (Горизонтально) или Vertical (Вертикально) укажите, в каком направлении будет производиться искажение. Для некоторых стилей эти переключатели неактивны. Выбрав тип искажения, укажите при помощи ползунков, расположенных в нижней части окна, силу искажения (ползунок Bend (Изгиб)), а также дополнительное изменение размеров текста в вертикальной и горизонтальной плоскостях. Это делается при помощи ползунков Horizontal Distortion (Горизонтальное искажение) и Vertical Distortion (Вертикальное искажение).
После того, как вы подготовите текст, вам, возможно, потребуется преобразовать его в обычный слой для использования в операциях с растровой графикой. Для этого используйте команду Rasterize Layer (Растеризовать слой). После применения этой команды слой будет преобразован из текстового в обычный. Дальнейшее редактирование текста станет невозможным, зато появится возможность применять к слою эффекты и команды, неприменимые к текстовым слоям.
ПРИМЕЧАНИЕ. В Adobe PhotoShop текст представляется как векторная графика. В файле формата PSD записывается и растровая, и векторная копии текстового слоя. Это позволяет увидеть изображение даже при отсутствии в системе нужного шрифта. Редактирование текстового слоя в отсутствие нужного шрифта невозможно. Единственный способ что-либо сделать с ним в этом случае — преобразовать в растровую графику и редактировать дальше как обычное изображение.
Красивые шрифты и фотографии позволяют получить довольно симпатичные украшения для сайта. Плоские надписи на плоском фоне часто смотрятся невыразительно. Для того чтобы придать изображению оригинальность, используются различные фильтры и эффекты. В состав Adobe PhotoShop входит множество фильтров, доступ к которым возможен при помощи меню Filter (Фильтры). Эти фильтры позволяют выполнять следующие операции:
Кроме этих стандартных групп фильтров, вы можете устанавливать дополнительные фильтры, или, как их часто называют, «плагины». Они представляют собой файлы с расширением 8BF и устанавливаются в подкаталог ...\Plug-ins\каталога, в который установлен Adobe PhotoShop.
ПРИМЕЧАНИЕ. «Плагинами» называют дополнительные программные модули, расширяющие возможности основной системы. Английское слово plug-in обозначает вставку или сменный блок.
Кроме фильтров, в Adobe PhotoShop имеется мощное средство создания визуальных эффектов — слоевые эффекты. Они представляют собой набор свойств, назначаемых слоям изображения. Результирующее изображение, отображаемое на экране, строится на основе исходного, которое остается неизменным. Таким образом, применение слоевых эффектов полностью обратимо, а сами эффекты могут быть изменены в любой момент.
ВНИМАНИЕ. Слоевые эффекты могут быть применены не только к растровым изображениям, но и к текстовым слоям. Это позволяет изменять текст после применения эффекта, сохраняя при этом все «украшения».
Накладываемые на слои эффекты позволяют значительно улучшить внешний вид изображения, выделить отдельные фрагменты, придать элементам сайта более привлекательный вид.
Доступ к управлению слоевыми эффектами осуществляется при помощи специального окна. Вызвать его на экран можно тремя способами:

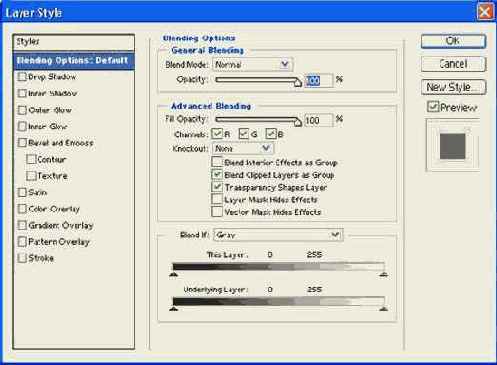
Окно настройки эффектов изображено на рис. 6.13.

Рис. 6.13. Окно настройки наложения слоев
В окне настройки наложения слоев вы можете выбрать режим взаимодействия изображения, находящегося на текущем слое с изображениями на нижних слоях. В зоне General Blending (Основные настройки наложения) выбираются режим наложения и прозрачность слоя. Использование этих параметров мы рассмотрим немного позже.
ВНИМАНИЕ. Параметры наложения слоев и слоевые эффекты не могут быть настроены для фонового слоя.
В левой части окна настройки наложения находится набор флажков, каждый из которых позволяет включить или выключить (путем установки или снятия флажка) один из эффектов.
СОВЕТ. В верхней части списка находится пункт Styles (Стили). Выбрав его, вы сможете применить к слою один или несколько предустановленных стилей (наборов эффектов). При помощи находящейся здесь кнопки со стрелкой вы можете управлять стилями (создавать, редактировать, удалять и т. д.).
Названия эффектов располагаются рядом с флажками. Щелкнув мышью не на самом флажке, а на его названии, вы можете увидеть параметры эффекта и изменить их. Для каждого из слоевых эффектов доступен собственный набор параметров. Вы можете использовать любые из перечисленных ниже слоевых эффектов.

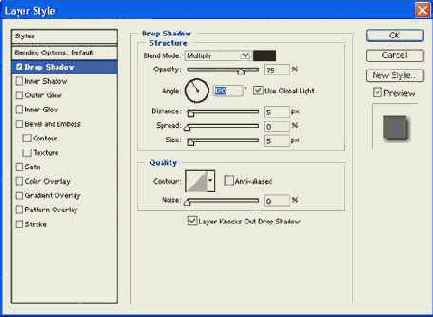
Рис. 6.14. Окно настройки слоевого эффекта Drop Shadow
Основными параметрами в данном случае являются Distance (Дистанция) (определяет «расстояние» от объекта до плоскости, на которую отбрасывается тень), Size (Размер) (задает размер тени) и Spread (Плотность) (позволяет задать плотность, с которой тень заполняет отведенное ей место). Вы можете вводить значения параметров с клавиатуры или при помощи ползунков.
Также можно определить угол, под которым будет падать тень. Это делается поворотом при помощи мыши указателя Angle (Угол). Можно ввести значение и с клавиатуры. Установка флажка Use Global Light (Использовать общее освещение) позволит вам управлять углом падения тени и одновременно изменять углы отклонения для всех остальных эффектов, примененных к слою.
Если вы снимите этот флажок, то перемещение других эффектов и тени не будут влиять друг на друга.
Параметр Blend Mode (Режим наложения) позволяет вам указать, по каким правилам тень будет взаимодействовать с расположенным под ней изображением. Щелкнув на расположенном рядом с этим списком цветном прямоугольнике, можно изменить цвет тени. Вы также можете изменить ее прозрачность. Для этого переместите ползунок Opacity (Непрозрачность) или введите значение в расположенное рядом поле ввода.
Последняя группа параметров эффекта Drop Shadow (Тень) — Quality (Качество). Вы можете задать закономерность изменения плотности тени (при помощи списка Contour (Контур)). Установкой флажка Anti-aliased (Сглаживание) задается режим сглаживания изображения. И, наконец, ползунок Noise (Шум) управляет введением в тень дополнительного шума. Это может оказаться полезным для придания изображению большей реалистичности.
В правом верхнем углу окна располагается небольшой образец изображения, по которому вы можете следить за тем, как вносимые вами изменения сказываются на слое.
СОВЕТ. Вы можете изменять параметры Angle (Угол) и Distance (Дистанция), перетаскивая тень мышью в окне редактируемого файла. Изменять значения в полях ввода можно, установив в них курсор и нажимая клавиши «Т» и «i».
Для этого эффекта можно задать те же параметры, что и для эффекта Drop Shadow (Тень), но вместо параметра Spread (Плотность) используется параметр Choke (Заполнение).

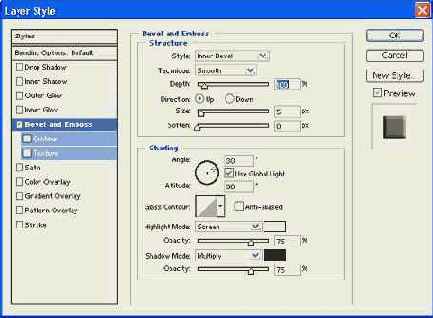
Рис. 6.15. Окно настройки эффекта Bevel and Emboss
Из списка Style (Стиль) выберите тип эффекта (внутренняя фаска, внешняя фаска, рельеф и т. д.), а из списка Technique (Техника) — способ его построения. Ползунок Depth (Глубина) предназначен для задания степени выраженности эффекта. Переключатель Direction (Направление) позволит вам выбрать, будет фаска выступающей (положение Up (Вверх)) или вдавленной (положение Down (Вниз)). При помощи ползунков Size (Размер) и Smooth (Сглаживание) задайте размер фаски или скоса рельефа, а также степень его сглаженности.
В группе Shading (Затенение) вы можете указать параметры подсветки и затенения рельефа. При помощи круглого указателя задайте угол, под которым на объект будет направлен источник света, и его высоту. Эти параметры можно ввести с клавиатуры в поля Angle (Угол) и Altitude (Высота). Из списка Gloss Contour (Форма подсветки) вы можете выбрать форму подсветки получающегося выпуклого или вдавленного объекта.
При помощи списков Highlight Mode (Режим подсветки) и Shadow Mode (Режим затенения) можно задать режимы наложения подсветки и тени на изображение. Расположенные рядом со списками цветные прямоугольники позволяют выбрать цвет источника освещения и тени. Для этого нужно щелкнуть на них левой кнопкой мыши. Ползунки Opacity (Непрозрачность) задают непрозрачность подсветки и тени на изображении.
В левой части окна под переключателем Bevel and Emboss (Фаска и рельеф) расположены два дополнительных переключателя — Contour (Контур) и Texture (Текстура). По сути, это два дополнительных эффекта, которые позволяют задать форму границы рельефного объекта и наложить на него текстуру, которая также проявится в виде рельефа поверхности.
СОВЕТ. Использование эффекта Bevel and Emboss (Фаска и рельеф) совместно с Drop Shadow (Тень) позволяет достичь лучшей передачи объема.

Рис. 6.16. Окно настройки эффекта Gradient Overlay
Как и для других эффектов, вы можете задать режим наложения заливки на изображение и непрозрачность новой окраски. Из списка Gradient (Градиент) выберите градиент, которым будет залито изображение. Ползунок Scale (Масштаб) позволяет изменить площадь, в пределах которой будет происходить изменение цвета. Установив флажок Reverse (Перевернуть), вы измените направление изменения цвета на противоположное. Можно задать не только закономерность изменения цвета, но и форму заливки. Список Style (Стиль) содержит несколько вариантов распространения окраски по заливаемой территории. Флажок Align with Layer (Выровнять по слою) позволит автоматически выровнять заливку, ориентируясь на изображение.
После того, как необходимые параметры заливки будут установлены, ее можно переместить. Это позволит наилучшим образом расположить переходы цвета на изображении. Перемещать заливку можно, «перетаскивая» ее мышью в окне документа.

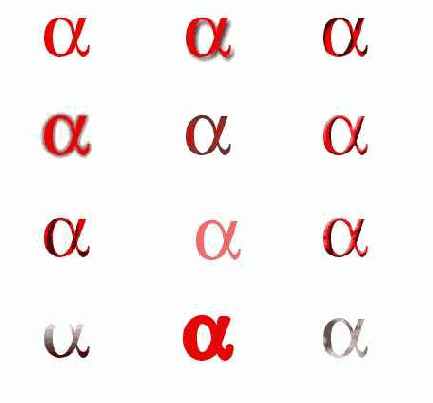
Рис. 6.17. Образцы использования различных слоевых эффектов
На рис. 6.17 приведены примеры использования описанных здесь эффектов. В верхнем ряду расположены (слева направо) исходное изображение, Drop Shadow (Тень), Inner Shadow (Внутренняя тень). Второй сверху ряд: Outer Glow (Внешнее свечение), Inner Glow (Внутреннее свечение), Bevel and Emboss (Фаска и рельеф). Третий ряд: Satin (Сатин), Color Overlay (Перекрытие цветом), Gradient Overlay (Перекрытие градиентом). Четвертый ряд: Pattern Overlay (Перекрытие градиентом), Stroke (Граница), Bevel and Emboss (Фаска и рельеф) + Contour (Контур) + Texture (Текстура) + Drop Shadow (Тень).
Как уже говорилось, слоевые эффекты не затрагивают изображение, к которому применяются, и могут быть изменены в любой момент. После того, как вы примените к слою один или несколько эффектов, они будут отражены на палитре Layers (Слои). Подобная ситуация показана на рис. 6.18.

Рис. 6.18. Эффекты отображаются на палитре Layers
Эффекты отображаются в виде слоев, связанных со слоем, содержащим изображение. Щелчок мышью на стрелке, изображенной на символе
СОВЕТ. Щелкнув мышью на слое, отображающем эффект, или на символе «f», находящемся на значке слоя, вы можете вызвать на экран окно настройки слоевых эффектов. Еще один способ получить доступ к эффектам — вызвать щелчком правой кнопки мыши контекстное меню символа «f». Аналогичные команды находятся в меню Layer > Layer Style... (Слой > Слоевые эффекты).
Применив к слою эффект, вы можете изменять его, а также сохранять, копировать эффекты из слоя в слой или удалять их. Процедура изменения эффекта ничем не отличается от первоначальной настройки. Если в окне настройки вы будете удерживать нажатой клавишу Alt, то кнопка Cancel (Отмена) будет заменена кнопкой Reset (Сброс), которая позволит восстановить значения параметров, принятые по умолчанию. Сохранить набор эффектов можно при помощи кнопки New Style (Новый стиль).
В контекстном меню символа эффектов или любого из слоев-эффектов (рис. 6.19) находятся команды управления слоями.

Рис. 6.19. Контекстное меню слоя-эффекта
Из этого меню вызывается окно управления эффектами. Кроме того, можно копировать эффекты между слоями. Для этого служат команды Copy Layer Style (Копировать стиль слоя) и Paste Layer Effects (Вставить стиль слоя). Команда Paste Layer Style to Linked (Вставить стиль в связанные слои) позволяет вставить заранее скопированный стиль в группу связанных слоев.
ПРИМЕЧАНИЕ. Связать слои можно, щелкая мышью на квадратах, расположенных на палитре Layers (Слои) рядом с символом отображения слоя (глазом).
При помощи команды Clear Layer Style (Очистить стиль слоя) вы можете убрать все слоевые эффекты.
В контекстном меню слоя-эффекта есть еще несколько полезных команд. С помощью команды Create Layer (Создать слой) можно преобразовать слой-эффект в обычный слой. Команды Hide All Effects (Скрыть все эффекты) и Show All Effects (Показать все эффекты) позволяют убрать эффекты с экрана и вернуть их назад. Настройки эффектов при этом не изменяются. Вы можете управлять общими настройками освещения для эффектов с помощью пункта Global Light (Общее освещение). Последняя команда этого меню — Scale Effects (Масштабировать эффекты). Она позволяет изменять размеры теней и других эффектов без рабо ты с окном настроек эффектов. Достаточно указать масштаб в специальном окне. Последнее, о чем стоит сказать, рассматривая подготовку графических элементов страниц, — особенности применения эффектов и фильтров к небольшим объектам. Так как речь идет о растровой графике, возможности применения к той или иной группе пикселов (графическому объекту) фильтра ограничивается размерами этой группы. В самом деле, если объект маленький, то результат применения фильтра может «не поместиться» в его пределах. Возможен вариант, при котором фильтр честно выполнит свою работу, но из-за небольших габаритов объекта результат просто не будет заметен. Это вызвано тем, что многие фильтры при работе учитывают размеры изображения и в соответствии с ними уменьшают или увеличивают силу своего воздействия.
Подобных проблем не возникает, если изображение имеет большой размер. Тогда фильтры могут «развернуться» в полную силу и реализовать все свои возможности. Это подсказывает способ изготовления маленьких объектов — надо выполнить его намного превышающим заданные габариты, а затем уменьшить. Например, если вам нужно нарисовать шарик размером 10x10 пикселов, то можно выделить круг размером 100x100 пикселов (при помощи инструмента Elliptical Marquee (Эллиптическое выделение)), залить его (или закрасить кисточкой) нужным цветом и применить нужный фильтр или эффект. Шарики можно получить, например, при помощи фильтра PhotoButton или PhotoGroove из набора фильтров Extensis PhotoTools. После этого останется только уменьшить полученное изображение до нужных габаритов.
Уменьшать изображение можно при помощи команд Edit > Free Transform (Правка > Свободное трансформирование), Edit > Transform > Scale (Правка > Трансформировать > Масштаб) или Image > Image Size (Изображение > Размер изображения). Работа с первой из этих трех команд уже была рассмотрена нами. Вторая команда позволяет производить масштабирование выделенной области, вводя значения масштаба по горизонтали и по вертикали в поля, расположенные на панели настройки (вы можете использовать эту панель и во время работы с командой Edit > Free Transform (Правка > Свободное трансформирование)). Последняя из этих команд предназначена для изменения размеров не выделенной области, а всего изображения в целом. При этом вы можете изменять не только размеры изображения в выбранных единицах (пикселах или процентах от исходных размеров). Также можно задать размеры, с которыми изображение будет выведено на печать, и разрешение, с которым печать будет произведена.
ПРИМЕЧАНИЕ. При подготовке изображений для оформления сайтов лучше всего использовать разрешение 72 dpi (точек на дюйм). Это соответствует разрешающей способности большинства мониторов. В качестве единиц измерения удобнее всего использовать пикселы. Установить их в качестве единицы измерения, используемой по умолчанию, можно при помощи команды Edit > Preferences t Units & Rulers (Правка > Предпочтения > Единицы измерения и линейки).
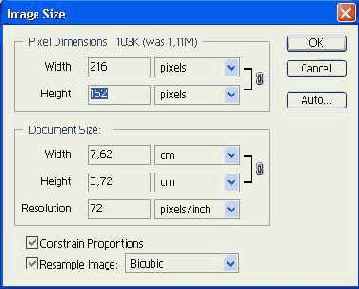
После вызова команды Image > Image Size (Изображение > Размер изображения) на экране появится окно, изображенное на рис. 6.20.

Рис. 6.20. Окно настройки команды Image Size
В зоне Pixel Dimensions (Размеры в пикселах) отображаются сведения о размерах изображения в пикселах. В полях Width (Ширина) и Height (Высота) показаны текущие значения высоты и ширины изображения. Вы можете изменять их, тем самым уменьшая или увеличивая рисунок. Из расположенных рядом с полями списков выбирается режим задания размеров — непосредственно в пикселах или в процентах от исходных значений. В заголовке зоны выводится размер изображения в килобайтах. При изменении размеров выводится два значения — исходное и текущее. Находящийся в нижней части окна флажок Constrain Proportions (Сохранить пропорции) позволяет сохранить соотношение сторон изображения неизменным. Если он установлен, то при изменении одного из размеров другой изменяется автоматически. При этом рядом с полями, отображающими размеры документа, выводятся символы в виде звеньев цепи (рис. 6.20).
В зоне Document Size ( Размер документа) можно определить размер документа при выводе на печать. В полях Width (Ширина) и Height (Высота) находятся значения ширины и высоты изображения, которое будет выведено на принтер или другое печатающее устройство. Из расположенных рядом списков вы можете выбрать единицы измерения, в которых эти значения будут представлены. Ниже находится поле Resolution (Разрешение). Оно содержит значение разрешающей способности, которое будет затребовано от печатающего устройства. Из списка, расположенного рядом с полем, выбираются единицы измерения разрешения — пикселы на дюйм (pixels/inch) или пикселы на сантиметр (pixels/cm). При изменении значения разрешающей способности размеры изображения в пикселах будут автоматически увеличены для соблюдения заданных размеров отпечатанного изображения, и, наоборот, если вы измените размеры отпечатанного изображения, то размеры в пикселах будут изменены для сохранения заданной разрешающей способности.
В нижней части окна находится флажок Resample Image (Пересчитать изображение). Если он установлен, то размеры изображения изменяются для поддержания заданной разрешающей способности или размера отпечатанного изображения. Рядом с флажком находится список для выбора типа интерполяции, которая будет производиться над изображением при увеличении. Методы Bilinear (Билинейный) и Bicubic (Бикубический) позволяют увеличивать изображение, сохраняя его границы сглаженными (несмотря на использование этих методов, границы все равно получаются «зубчатыми»). Метод Nearest Neighbor (Ближайший сосед) определяет увеличение без математических расчетов цвета для новых точек. Он хорош в тех случаях, когда надо увеличить изображение, точно передав его структуру (например, увеличить фрагмент растрового изображения и показать составляющие его пикселы).
ВНИМАНИЕ. Так как при увеличении изображения компьютер должен рассчитать значения цве- тов для ранее не существовавших точек, в программе приходится использовать различные математические методы, называемые методами интерполяции. Они позволяют восполнить недостаток информации за счет анализа существующих точек, но точной картины такой анализ дать не может. Поэтому качество увеличенного изображения может значительно ухудшиться. При уменьшении изображения компьютер решает задачу не увеличения, и уменьшения количества информации, поэтому качество изображения не ухудшается (не считая того, что мелкие детали могут стать невидимыми).
Если снять флажок Resample Image (Пересчитать изображение), то связь между размерами печатного изображения и размерами изображения в пикселах будет отключена. При этом вы сможете изменять размеры отпечатка и разрешение, не изменяя размеры изображения, хранимого в файле. Поля, определяющие высоту и ширину изображения в пикселах, при этом станут недоступными. Для получения доступа к ним установите флажок Resample Image (Пересчитать изображение).
В некоторых случаях возникает необходимость изменить размеры не изображения, а отводимого для него места. Это может понадобиться, например, для добавления к изображению новых элементов или получения пространства для трансформирования объекта.
ПРИМЕЧАНИЕ. По аналогии с традиционной живописью, пространство, отводимое под изображение (то есть площадь изображения), называют холстом. Разница между понятиями «изображение» и «пространство для изображения» возникает потому, что графический объект может располагаться на'прозрачном фоне.
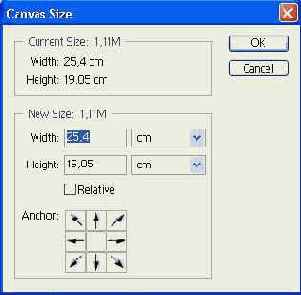
Добавить место для изображения можно при помощи команды Image > Canvas Size (Изображение > Размер холста). Окно настройки этой команды изображено на рис. 6.21.
В верхней части окна находится зона Current Size (Текущий размер). В ней выводятся размеры изображения по ширине (Width) и по высоте (Height). Кроме того, в заголовке зоны показывается текущий размер изображения в килобайтах.
В зоне New Size (Новый размер) вы можете указать новые размеры изображения. Изображение можно как уменьшать, так и увеличивать, причем в отличие от команды Image Size (Размер изображения), изменение размеров холста никак не сказывается на размерах имеющихся графических объектов. Введите в поля Width (Ширина) и Height (Высота) нужные размеры холста по горизонтали и по вертикали. Размеры можно указывать в различных единицах. Выберите нужный вариант из расположенного рядом с полем списка. Если введенное значение окажется меньше текущего, то при нажатии на кнопку ОК на экран будет выведено предупреждение о том, что часть изображения будет обрезана.

Рис. 6.21. Окно настройки команды Canvas Size
ПРИМЕЧАНИЕ. Изображение может существовать и за пределами видимой части документа.
Под полями для ввода размеров холста находятся девять квадратов, называемых Anchor (Якорь). Один из них («вдавленный») отображает расположение текущего изображения на будущем холсте. Стрелки на квадратах указывают направления изменения размеров холста. Щелкая на этих квадратах мышью, вы можете задать, в какую сторону будет происходить изменение габаритов изображения. Если «вдавленный» квадрат находится на краю, то его сторона, обращенная наружу (а также соответствующая сторона изображения) не будет подвергнута изменениям. Холст будет обрезан или добавлен к противоположной грани.
Если вы установите флажок Relative (Относительно), то в полях ввода можно будет указывать не значения соответствующих размеров холста, а их приращения (положительные или отрицательные). Это позволяет быстро изменить размер изображения на заданную величину.
Хотя при помощи команды Canvas Size (Размер холста) можно уменьшить размер места отводимого для изображения, использовать ее в этом качестве не очень удобно. В тех случаях, когда требуется обрезать часть изображения, гораздо проще и быстрее воспользоваться командой Image > Ctop (Изображение > Обрезать). Действие этой команды заключается в том, что размер холста уменьшается до размеров выделенной прямоугольной области. Части изображения, оставшиеся за пределами этой области, отбрасываются.
ВНИМАНИЕ. Перед вызовом команды Crop (Обрезать) подготовьте выделенную область. Она может располагаться в любой части изображения и иметь произвольную форму. Если выделение отсутствует, то команда Crop (Обрезать) недоступна. Выделенные области непрямоугольной формы обрезаются до прямоугольника, имеющего высоту и ширину, равные максимальным габаритам области.
СОВЕТ. Если вам нужно отбросить небольшую полоску изображения у одного из краев, выделите ее, вызовите команду Select > Inverse (Выделение > Инвертировать), а затем команду Image > Crop (Изображение > Обрезать).
Итак, мы изучили основные вопросы подготовки графических элементов web-страниц и применение для этих целей встроенных средств Adobe PhotoShop. Теперь можно перейти к рассмотрению процесса «сборки» макета сайта из подготовленных «кирпичиков» — фотографий, надписей, маркеров и других элементов.
Что нового мы узнали?
В этом уроке мы узнали, какие бывают графические элементы страниц, и какие возможности дает дизайнеру их использование. Также мы рассмотрели основные средства подготовки текстовых надписей и встроенные в Adobe PhotoShop средства создания специальных эффектов. В конце урока были описаны средства изменения размеров всего изображения и отдельных его частей, что часто бывает нужным при подготовке отдельных изображений и подборе наилучшего соотношения их размеров при размещении на сайте.